- Совместимость версий
-
- 2.2
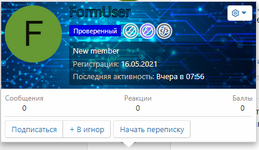
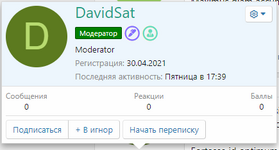
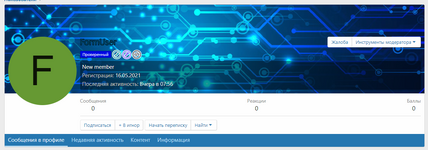
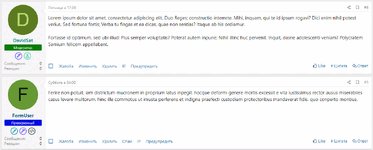
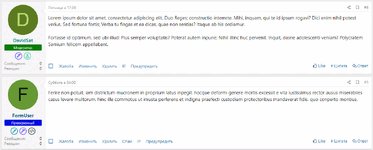
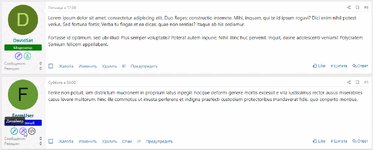
Часто на форумах у пользователей отображается куча баннеров, нужных и не нужных, как мне, то это не очень нравится, я понимаю, что надо отобразить все статусы пользователя, поэтому сделал это компактно:

Хотел изначально сделать просто мануал и описать необходимые действия, какие модификации делать и настройки, но потом собрал в плагин.
Для начала устанавливаем скачанный отсюда плагин, потом этот Аддон - [XTR] Copy User Group Permissions, дальше объясню для чего второй.
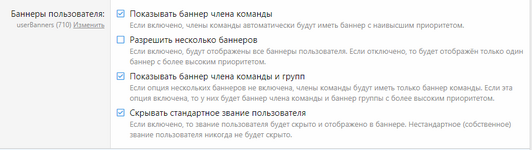
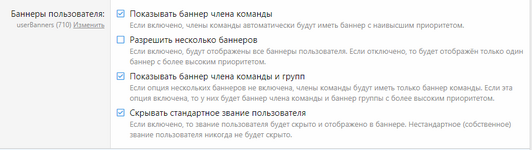
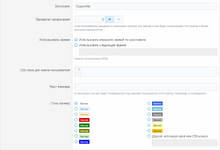
Заходим в настройки пользователя, Баннеры пользователя и устанавливаем так:

Если не надо отображение баннера команды, убираем галочки Показать баннер члена команды и Показывать баннер члена команды и групп.
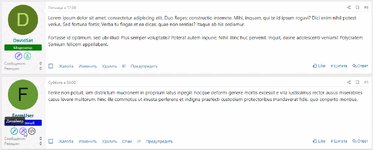
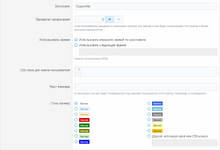
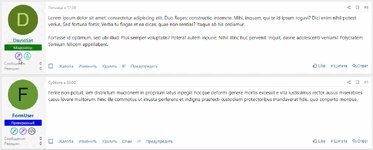
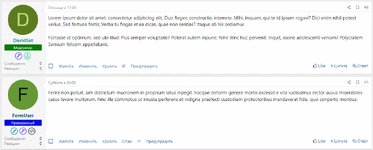
Идем в настройки групп. Я для начала добавил две группы, Проверенный и Заблокированный, настроил их как надо с форматированием имени и отображением баннеров для них. Естественно настроил тоже самое и с дефолтными группами.
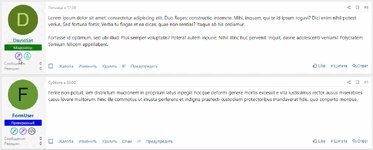
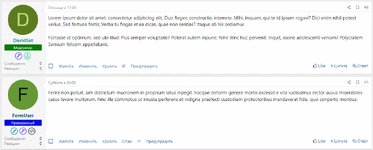
Как бы эти группы, Администратор, Модератор, Зарегистрированный, Проверенный и Заблокированный, будут иметь свой цвет ников и свой баннер групп.
Теперь сделаем третичные группы, для которых у нас будут настроены свои баннеры.
группы, для которых у нас будут настроены свои баннеры.
Для клонирования прав мы установили Copy User Group Permissions, что бы быстро создать группы с идентичными правами. Я сделал третичные группы с правами зарегистрированных, просто напротив группы жмем кнопку Копировать и создается идентичная группа, только вносим изменения

Как видим создана группа Копирайтер, в принципе вообще без настроек только унаследованы права группы зарегистрированных.
только унаследованы права группы зарегистрированных.
Так я сделал четыре группы, Копирайтер, Дизайнер, Программист и Инструктор.
Теперь идем в настройки [SVG]Tertiary Group Banners и там в поле Шаблон баннеров групп, создаем баннеры для этих групп как в примере:
где условие для определенной группы, 7 - это id группы, класс
не трогаем, это круг вокруг второй иконки, а вот вторую можно менять на свое усмотрение.
Так же можете посмотреть документацию по этим иконкам Font Awesome
И так, сделали сколько надо баннеров, теперь переходим в поле ниже и там добавляем для каждого по примеру:
где указываем класс вашего баннера, в примере - designer и его цвет - #1DABB8
Есть в настройках стиля тоже настройки для баннеров, там можно изменить размер шрифта иконок, отключить обводку, изменить ее цвет и добавить свой код, ну к примеру вы захотите использовать свои картинки, это в принципе решаемо, но надо иметь немного знаний.
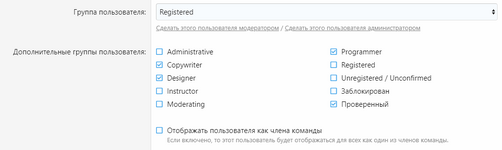
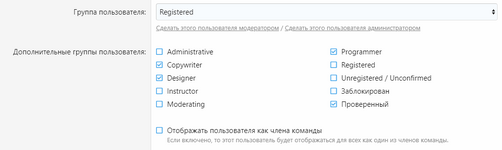
Да, чуть не забыл, надо у пользователей указать эти дополнительные группы:


Хотел изначально сделать просто мануал и описать необходимые действия, какие модификации делать и настройки, но потом собрал в плагин.
Для начала устанавливаем скачанный отсюда плагин, потом этот Аддон - [XTR] Copy User Group Permissions, дальше объясню для чего второй.
Заходим в настройки пользователя, Баннеры пользователя и устанавливаем так:

Если не надо отображение баннера команды, убираем галочки Показать баннер члена команды и Показывать баннер члена команды и групп.
Идем в настройки групп. Я для начала добавил две группы, Проверенный и Заблокированный, настроил их как надо с форматированием имени и отображением баннеров для них. Естественно настроил тоже самое и с дефолтными группами.
Как бы эти группы, Администратор, Модератор, Зарегистрированный, Проверенный и Заблокированный, будут иметь свой цвет ников и свой баннер групп.
Теперь сделаем третичные
Для клонирования прав мы установили Copy User Group Permissions, что бы быстро создать группы с идентичными правами. Я сделал третичные группы с правами зарегистрированных, просто напротив группы жмем кнопку Копировать и создается идентичная группа, только вносим изменения

Как видим создана группа Копирайтер, в принципе вообще без настроек
Так я сделал четыре группы, Копирайтер, Дизайнер, Программист и Инструктор.
Теперь идем в настройки [SVG]Tertiary Group Banners и там в поле Шаблон баннеров групп, создаем баннеры для этих групп как в примере:
Код:
tertiaryGroup должен быть неизменным, а designer, это класс баннера, его можно изменить, ниже укажу где он будет использоваться. Как заметили для баннера используется двойная иконка stack Font Awesome. Первое значение:
Код:
Так же можете посмотреть документацию по этим иконкам Font Awesome
И так, сделали сколько надо баннеров, теперь переходим в поле ниже и там добавляем для каждого по примеру:
Код:
Есть в настройках стиля тоже настройки для баннеров, там можно изменить размер шрифта иконок, отключить обводку, изменить ее цвет и добавить свой код, ну к примеру вы захотите использовать свои картинки, это в принципе решаемо, но надо иметь немного знаний.
Да, чуть не забыл, надо у пользователей указать эти дополнительные группы: