- Совместимость версий
-
- 2.0
- 2.1
- 2.2
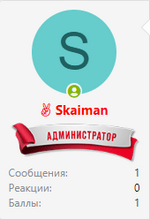
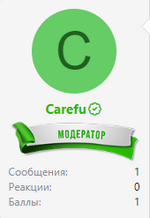
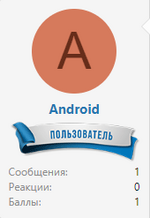
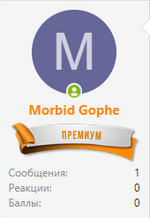
Как то не очень люблю использовать изображения в качестве баннеров, но есть спрос, сделал 
В архиве, для примера есть несколько баннеров, новые заливать туда же. Так как размер картинки надо фиксировать, то для начала изменим ширину постбита, в настройках стиля, ширина блока информации о пользователе ставим 150px.
В extra.less добавляем:
Баннер команды форума изменится сразу. Другие баннеры добавляем так:
Где первое admin название группы (произвольное), второе, admin, название изображения баннера без разрешения (у всех оно png).
В настройках группы в свой класс CSS пишем:
В архиве, для примера есть несколько баннеров, новые заливать туда же. Так как размер картинки надо фиксировать, то для начала изменим ширину постбита, в настройках стиля, ширина блока информации о пользователе ставим 150px.
В extra.less добавляем:
Less:
Less:
В настройках группы в свой класс CSS пишем:
Less: