- Совместимость версий
-
- 2.0
- 2.1
- 2.2
Картинки хорошо, но вот ресурсы с баннерами изображением без исходника PSD, мало имеют смысла, так как содержат только уже готовые названия групп, которые не всегда есть на другом форуме. Уже не первый раз делаю подобные баннеры на CSS/LESS.
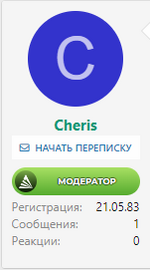
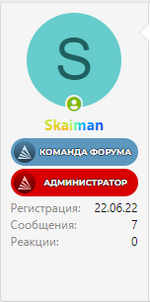
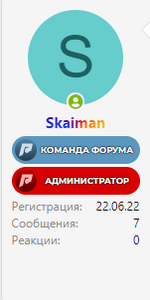
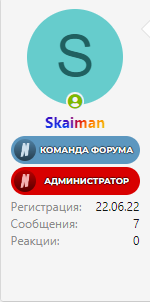
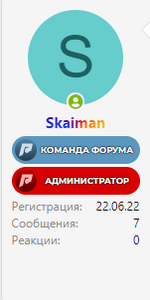
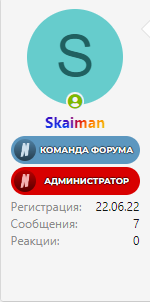
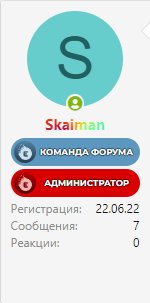
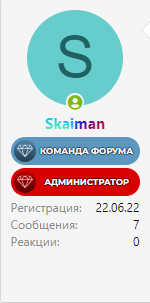
Предварительно сделаны логотипы для серверов:
В extra.less стиля или с помощью модификации шаблона, добавляем:
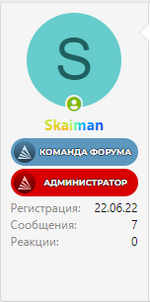
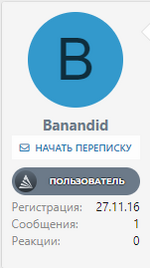
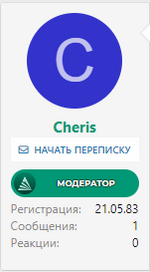
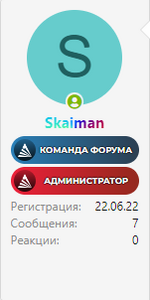
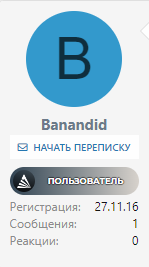
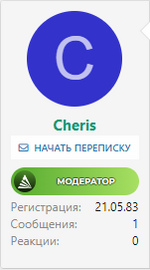
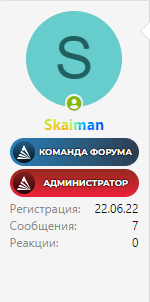
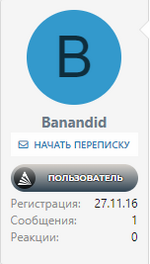
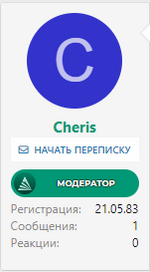
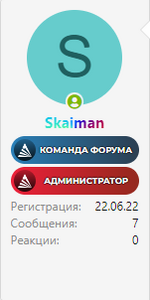
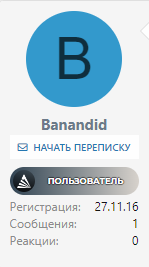
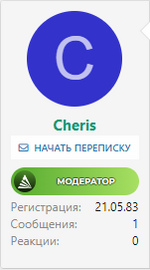
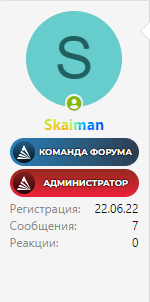
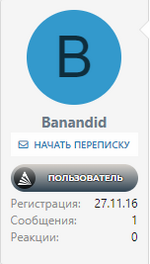
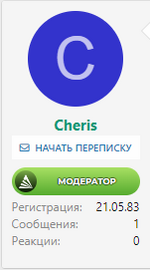
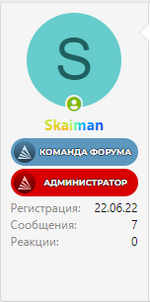
В коде уже предусмотрены несколько баннеров для групп, для команды форума, админа, модера, зарегистрированного, проверенного, премиум и заблокированного. В настройках группы указываем свой класс CSS, к примеру для админа:
Так для каждой группы и получим:



Цвета баннеров указаны в коде:
Где #fff - цвет текста, #d80000 - цвет фона.
Для баннеров можно добавить градиент фона, для этого указать два цвета в свойстве



Так же можно изменить направление цветов градиента:



Как писал выше, можно изменить логотип сервера:





Изменить размер логотипа:
Прозрачность логотипа:
Предварительно сделаны логотипы для серверов:
- Arizona RP - arizona-logo.png
- NextRP - next-logo.png
- Evolve RP - evolve-logo.png
- Diamond RP - diamond-logo.png
- Radmir RP - radmir-logo.png
- Paradox RP - paradox-logo.png
- Revent RP - revent-logo.png
- BlackRussia - blackrussia-logo.png
- Матрешка RP - matreshka-logo.png
- Monser DeathMatch - monser-logo.png
В extra.less стиля или с помощью модификации шаблона, добавляем:
Less:
CSS:



Цвета баннеров указаны в коде:
Less:
Для баннеров можно добавить градиент фона, для этого указать два цвета в свойстве
.gradientUserBanner();, например:
Less:



Так же можно изменить направление цветов градиента:
Less:



Как писал выше, можно изменить логотип сервера:
Less:





Изменить размер логотипа:
Less:
Less:
