Skaiman
Администратор
- Регистрация
- 29.06.18
- Сообщения
- 2 056
- Решения
- 33
- Реакции
- 1 439
- Баллы
- 85
Skaiman разместил(а) новый ресурс:
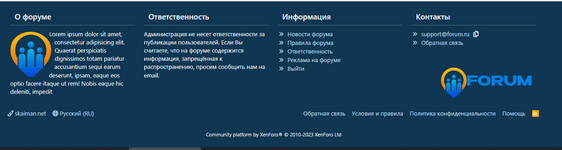
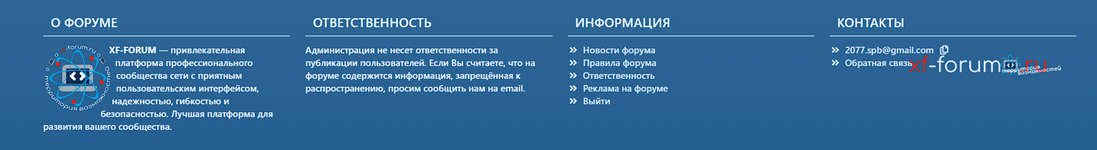
[SVG] Custom Footer - Пользовательский футер
Посмотреть страницу этого ресурса...
[SVG] Custom Footer - Пользовательский футер
Пользовательский футер. Можно сказать пилотная версия, если пойдет, будем вместе дополнять и совершенствовать.
Посмотреть страницу этого ресурса...