LordGusli
Проверенный
- Регистрация
- 21.12.22
- Сообщения
- 35
- Реакции
- 6
- Баллы
- 40
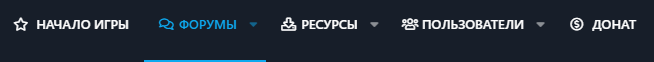
Приветствую всех! Возник вопрос: как добавить иконки font awesome в созданные мною разделы навигации:
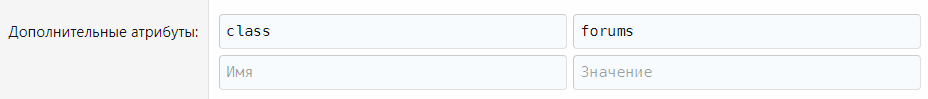
Может есть какой-либо плагин, либо если покопаться в extra что-то да и получится? Заранее благодарю за отзывчивость
У вас нет прав на просмотр содержимого спойлера, Войдите или Зарегистрируйтесь
Может есть какой-либо плагин, либо если покопаться в extra что-то да и получится? Заранее благодарю за отзывчивость