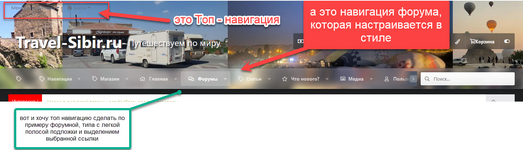
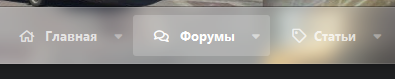
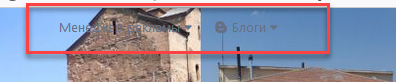
имеем ТОП-меню, хочу малость изменить контрастность

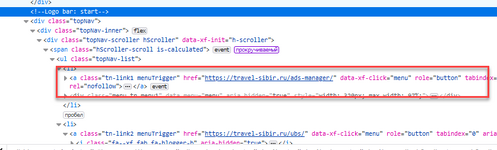
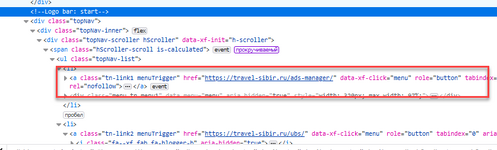
знаний не хватает, не могу найти где и как, инспектор показывает

где найти этот класс или кнопку, какой шаблон? или я вообще не в те дебри полез )
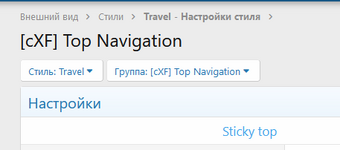
есть шаблон
может здесь можно добавить код который подсветит строку меню по типу, как здесь

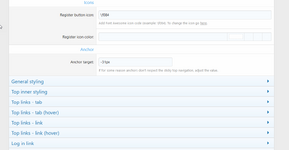
ага, в плагине нашел шаблон
вот тут то и есть кнопки ) осталось понять как их выделить строкой с подсветкой
p.s. так тихо сам с собой и разберусь )

знаний не хватает, не могу найти где и как, инспектор показывает

где найти этот класс или кнопку, какой шаблон? или я вообще не в те дебри полез )
Сообщение автоматически объединено:
есть шаблон
может здесь можно добавить код который подсветит строку меню по типу, как здесь

Сообщение автоматически объединено:
ага, в плагине нашел шаблон
cxf_top_navigation_links:
У вас нет прав на просмотр содержимого кода, Войдите или Зарегистрируйтесь.
вот тут то и есть кнопки ) осталось понять как их выделить строкой с подсветкой
p.s. так тихо сам с собой и разберусь )
Последнее редактирование: